技术文章如何取标题、封面、配图
不知不觉,写博客 6 年了,在写博客的这些年里面,其实更多的是在技术上不断地学习,对于写作本身的总结,更多的体现在了文章本身的改变,而我还没有自我总结过一篇针对于技术写作的博客,正好最近有着这样的机会,需要做一个这方面的分享,下面就是分享的内容的讲稿,也正是我对于这些年写作的总结。
无论你现在处于写博客的什么阶段,希望下面的内容能帮助你这些:
- 如何取合适的标题
- 配图的注意点
- 快速制作封面
引入
当我们有了一个好的想法和内容,并且有了合适的写作框架,构建一篇不错的技术文章就不是什么难事了。但是,如果你想让你的文章有更多的阅读量,那么你就需要花一些时间来构建一个好的标题和封面配图。
对于一篇文章,内容肯定是关键,但如果标题无法吸引读者,很多时候,读者就很难点进来看。
然后,就是对于封面和配图,正所谓 “一图胜千言” ,特别是在技术文章中,很多时候配图可以帮助读者更好的理解文章的内容。特别是在一些难以理解的架构设计或者代码设计上。
话不多说,那么,作为一个技术文章应该如何去拟定你的标题呢?
如何取标题
有一段时间,我非常非常痛恨微信公众号的推送,因为那段时间里,无论是什么样的技术文章,标题都类似下面这种:
- 这个就厉害了,全套 xxx 笔记,今晚删除~
- 你不知道的 xxx,这个技巧,你一定要学会!
- 最近使用最多的 xxx 东西
- xxx 最牛的框架,不接受反驳
然后,点进去之后就发现,不是加微信就是卖课,要不就是毫无思考的复制粘贴,或者是一些毫无技术含量的文章抄袭。
我相信,你也看到过不少这样的文章标题,一开始也和我一样容易上当,但是后来我们渐渐就对这些文章标题免疫了,变得对这些标题嗤之以鼻。
不可否认,这些标题能给你的公众号点击带来巨大的流量,没错,是巨大的,因为初期很多人都会上当,而博主为了接广告有时不得已为之,我也是非常能理解的,我一直没有去接广告一方面也是因为这个原因。
所以,这些标题被污染了,所以我们要有所区分,标题党并不是绝对的坏,“标题党”更多的是指题文不符的情况,只要你的文章紧扣题意,夸张未尝不可。
取标题三法宝
点主题
我觉得,技术文章最忌讳的就是标题没有主题,比如:”这个技术真厉害,你一定要学会。” 你又不说是什么技术,我怎么知道我要学会呢?
所以,标题中必须要有这篇文章的主题,如果你是讲述某个技术难点,那么势必要在标题中提到这个技术。如果你是分析某个框架,那么框架的名称也是必须要提到的。
一个没有主题的标题,很快就会被人认为是广告而忽略,并且,这种标题也不利于搜索引擎的收录。
取类似的主题,我建议你可以从 动词 + 关键词 的方式取着手:
- 动词:使用动词来描述你的文章的主要内容,例如:理解、分析、实现、解决、优化、提升等等。
- 关键词:使用关键词来描述你的文章的主要内容,例如:技术、框架、架构、设计、原理、优化、实践等等。
当然还有几个我们常见的老朋友,如 深入浅出xxx、 剖析xxx、实践 xxx
我觉得这些都是可以的,很多时候我会更倾向于使用 动词 + 关键词 的方式,因为这种方式更加简洁,更加直接。
提问题
提问题是一种很好的标题写法,因为这种标题能够吸引读者的注意力,让读者产生好奇心,想要知道答案。如果,他心里正好有相同的疑惑,那么他就会点进来看你的文章。
提问题的方式,我觉得有两种:
- 疑问
- 反问
反问的方式我用的非常少,因为一旦用的不好,容易产生反感。比如:
- 你为何不用 xxx 技术呢?
- 难道你不担心xx问题吗?
疑问的方式我觉得会更加靠谱。比如:
- xx 技术是否比 xx 技术更好?
- 为什么 xx 能更加快速的实现 xx 功能?
- 为什么 xx 技术更加适合 xx 场景?
形容词
如果对于你的所有文章来说,标题的取名不能总是一成不变的,有时候需要一些点缀,让它更加生动,更加吸引人。
比如,你可以使用使用有趣的形容词,来吸引读者的兴趣,例如:惊人的、独特的、有趣的、神秘的等。有时运用一些拟人的手法,也可以从另一个方面展示你所写主题的特点,例如:默默无闻的 xx 等等。
配图
对于技术文章来说,配图的质量往往就决定了你文章的难易程度,就像前面所说的,一图胜千言,一张图能说的往往比大段文字想要表现的还要多。
那么对于配图,我们有那些需要注意的问题呢?
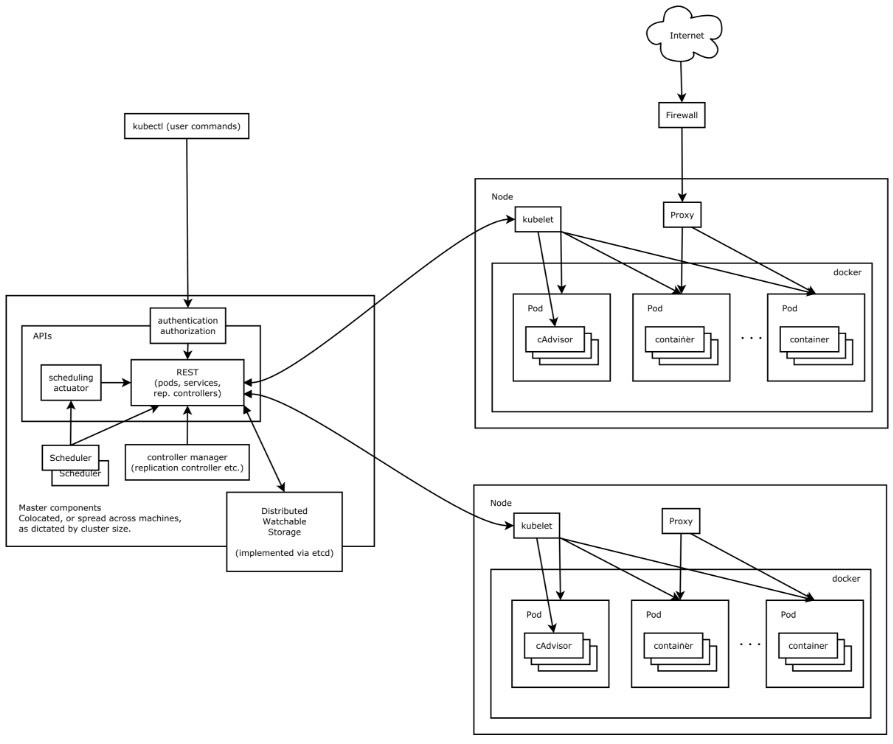
不要过于复杂
过于复杂的图理解起来本身就不容易,看不懂,那么势必你就要配合大量的文字去说明,而一张图所占用的位置是有限的,围绕在旁边的文字也有限,文字过多也会导致用户需要上下移动来阅读,这样就会影响用户的阅读体验。
解决方法也很简单,就是将原有的复杂逻辑进行拆解。比如将一个复杂的框架拆分成多个模块,然后分别进行说明。每个模块配一张小图。几个模块全部说明完成之后,再将几个小图组合成为一个最终的全局图,让读者认识能更加清晰。
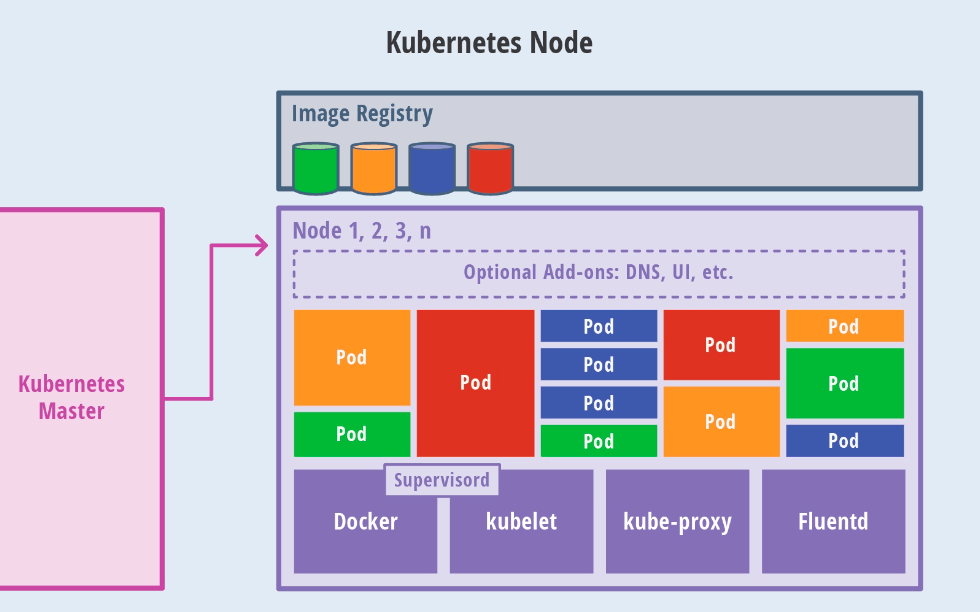
利用合理的颜色和对比度来区分不同的元素
颜色的选择真的很重要,我见过很多文章的配图都是黑白的,阅读起来就没有主次,或者说没有层次。这样导致的问题就是用户在第一眼看到你这个图片的时候无法知道你说的主要功能或者主要逻辑是放在哪里的,因为读者本身其实对于这个知识是不知道的,才会来看,对于他的理解成本就会提高。


而清晰的颜色对比度区分,会让人有眼前一亮的感觉。
不过对于颜色的选择,每个人的审美不同,我觉得最好的方式就是多看看别人的文章,看看别人是怎么选择颜色的,然后自己也可以尝试一下。这样不仅能快速上手,也不至于让你的文章看起来太过于单调。
记得要突出重点
除了,针对与颜色,我们还可以通过加粗、变大等方式来突出重点。比如,我们可以将重点的部分加粗,或者将重点的部分变大,这样就能让读者更加清晰的看到重点。
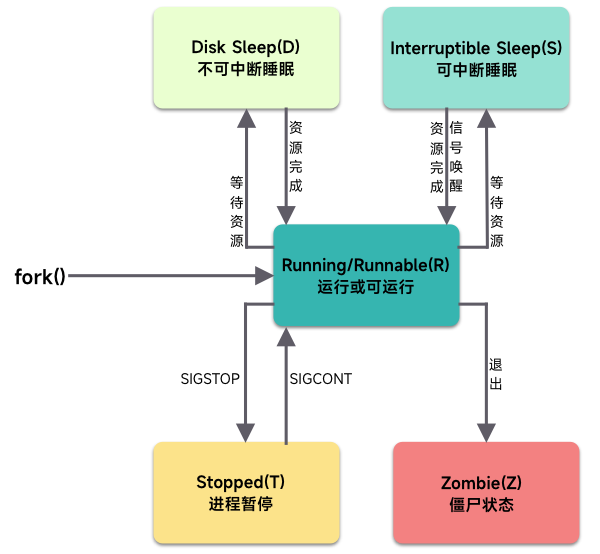
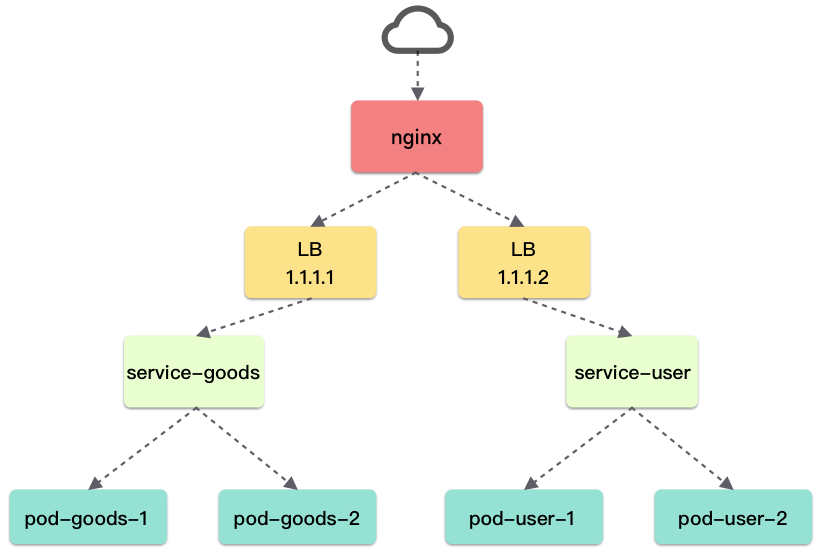
利用箭头来引导数据流向和视线
对于一些有数据流转或者是行为导向的文章,当你在配图的时候可以使用箭头来引导。特备是对于复杂的架构来说,数据的流向往往就能串联整个架构的逻辑,这样就能让读者更加清晰的理解整个架构的逻辑。


常用的配图类型
- 流程图:用于表示流程或过程中的步骤、决策、条件等,主要用于指导或说明某个流程的执行步骤和规则。
- 架构图:用于表示系统或应用程序的组成部分、功能模块、接口、数据流等,主要用于说明系统的结构和设计。
- 关系图:用于表示不同实体之间的关系,如人员、组织、产品、事件等,主要用于说明实体之间的连接和联系。
- 时序图:用于表示系统或应用程序中不同对象之间的交互过程和消息传递,主要用于说明系统的行为和功能。
封面图
对于技术文章来说,很多人会说,封面图不是可有可无的吗?而且制作图片对于一个非专业的人来说也是一件比较麻烦的事情。我们需要去找素材,去切图,去拼图等等工作。一开始,作图是一件非常复杂的工作,尤其是对于像我一样 PS 不熟练的同学。但是,随着时间的推移,我发现,其实作图并不是那么难,现在网上已经有各种各种的工具能帮助一个小白同学快速的制作一张封面图片。 只需要,选择一个你想要的模板,修改一下文字,然后就可以导出图片了。
所以对于封面图来说,我的要求是:
- 快:快速出图,花费 1 小时画封面不是技术应该做的。
- 准:精确描述,看到封面就能知道你要讲的主题。
- 狠:强关联性,有对应技术的展现
工具推荐
- 稿定设计:https://www.gaoding.com/
- Canva可画:https://www.canva.cn/en/
- 创客贴:https://www.chuangkit.com/
那么对于封面图,我这边有几点需要提示的地方,他可以帮助你快速找到你需要的元素:
- 封面图可以直接是标题的改写或者是标题本身,但主要是需要包含标题中的关键词。
- 封面图你可以尝试去找对应你所涉及技术的元素,比如放一张对应技术的 icon,或者是一张对应技术的图片。
有了这两个要素之后,你就可以快速的制作出一张封面图了。公式为:合适的模板 + 标题 + 关键词 + 技术icon = 封面图
总结
文章的标题、配图、封面图,往往就是你的点金之笔,在好的内容的基础之上,再加上好的标题、配图、封面图,你的文章就能够更加吸引读者的眼球,从而提高你的文章的阅读量。
并且,这些都是非常容易实现的,只需要你花一点时间去学习一下,就能够快速的实现。
当我一开始写博客的时候,也是非常的无脑,就是想到什么就写什么,图片大多数都是随便截图一下,就好了。慢慢的,当我看到了很多其他高手的博客,我就发现,从 1 到 2 把你的文章变得更加精致其实也很简单。




